概要:
SwiftUIアプリ開発で多言語対応する際の、仕組みや方法、デバッグの仕方までを一通りまとめてみました。
多言語化できる仕組みを先に理解する
“多言語の仕組み”を先に説明した方が、理解しやすいと思います。
英語の時は”Go to the Stage List”、
日本語の時は”ステージ一覧へ”、
と切り替えて表示させたい場合を例にします。
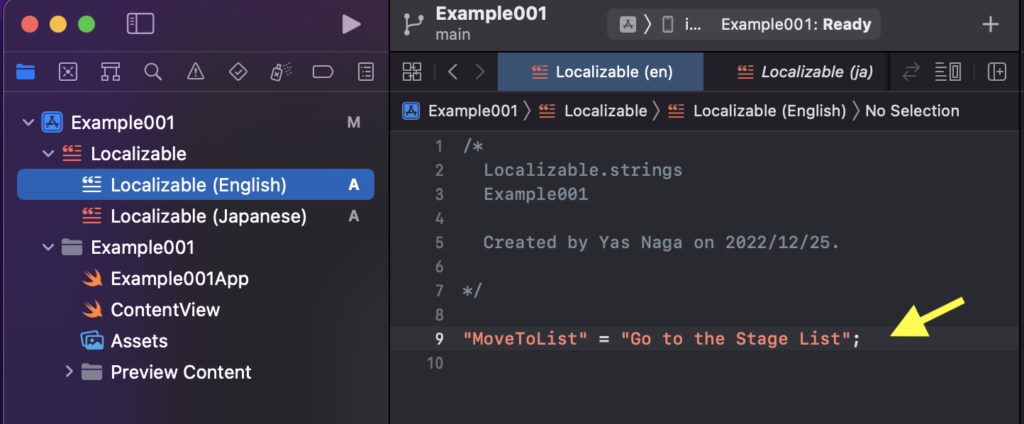
①英語用のLocalizableファイルを作成し、中に以下の様に記述します。
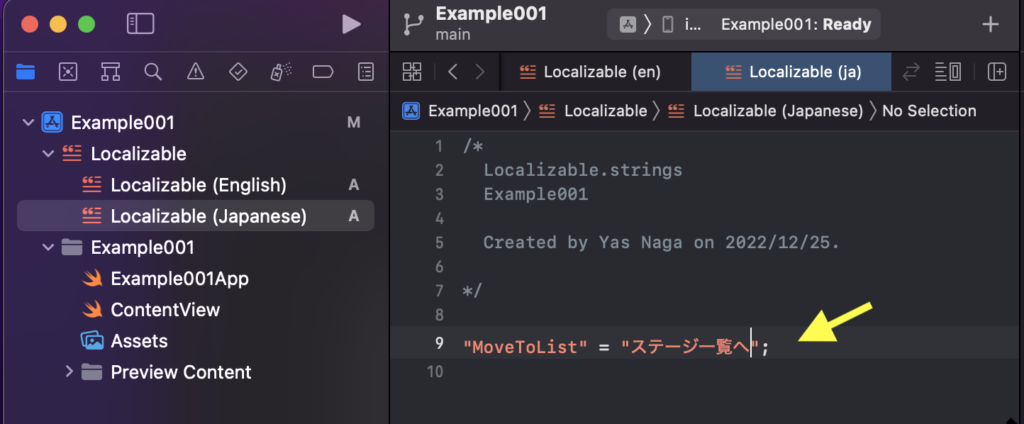
"MoveToList" = "Go to the Stage List";②日本語用のLocalizableファイルを作成し、中に以下の様に記述します。
"MoveToList" = "ステージ一覧へ";③そしてプログラムの中では、次の様に書くだけです。
Text("MoveToList")“MoveToList”と表示するのではなく、
ここでの”MoveToList”はLocalizedStringKeyといって、各言語を1つの文字列で定義したようなものです。
表記が通常と同じなので、ちょっとややこしいですね(笑)
Text関数は、渡された文字列がLocalizableファイルで定義されたLocalizedStringKeyと一致した場合は、その文字列を多言語用と認識します。
アプリが実行されるデバイスで設定された言語によって、中身の文字列を自動的に切り替えてくれます。
デフォルト言語の考え方
もう1つ、Default言語の意味を先に説明します。
複数言語にローカライズする場合、どれか1つをデフォルトに設定します。
基本は英語をデフォルトにします。
デバイスの言語が日本語の時だけ、日本語表示。
デバイスの言語が日本語以外なら、英語(デフォルト)になってくれます。
日本語をデフォルトにしたら、大変なのは理解できますね!
イタリア人やドイツ人も日本語で見ることになってしまいます!
この「デフォルト」と「ローカライズ」の考え方が、ここからの手順の理解をスムーズにします。
多言語対応の手順
ローカライズの準備(日本語/英語対応)
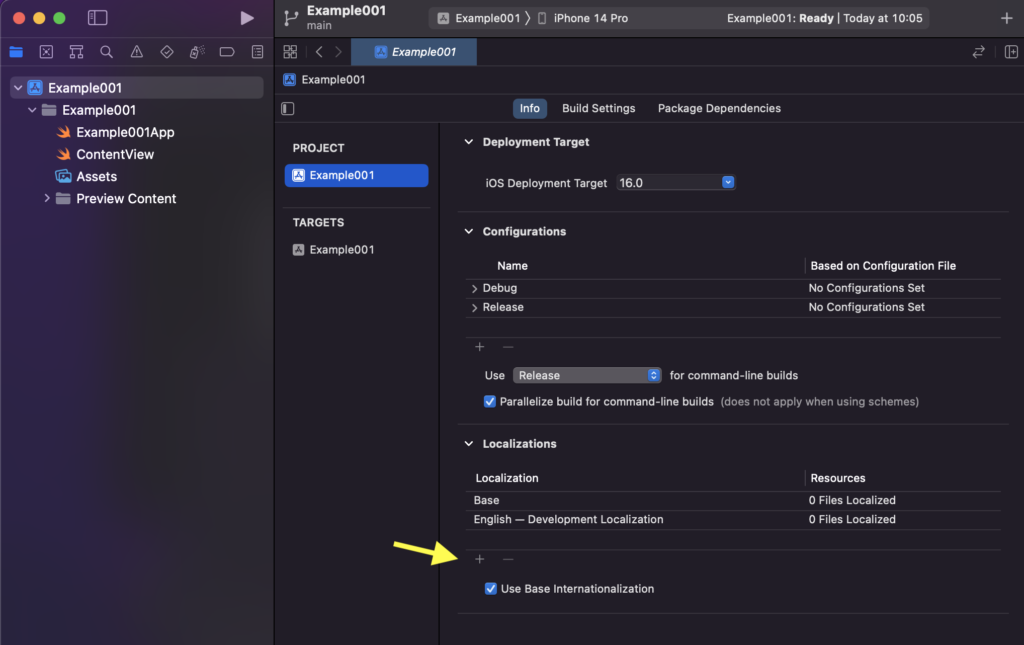
XCodeで、[プロジェクト]の[info]タブを開き、[Localizations]のところを確認します。
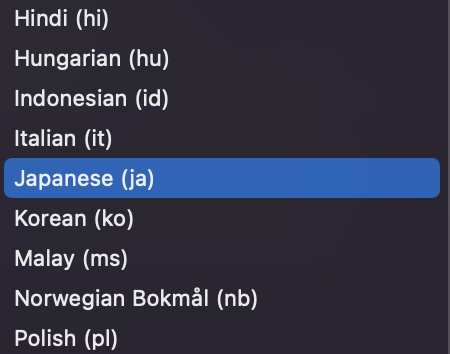
Englishはデフォルトで既に存在するので、[Localizations]の[+]ボタン押して、Japaneseを追加します。

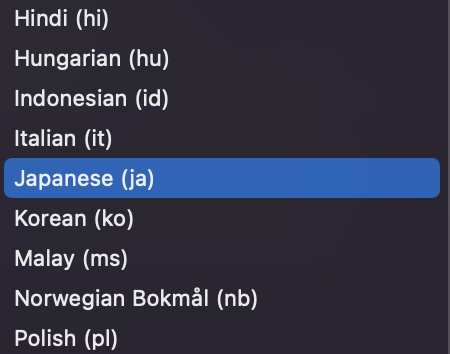
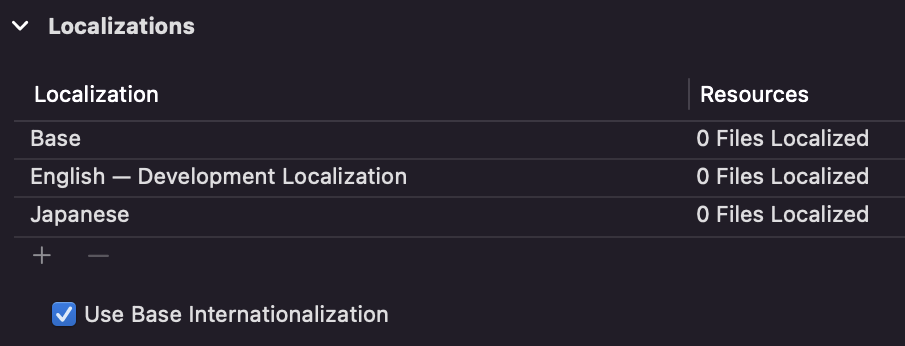
[Japanese (ja)]を選択すると、日本語が追加されます。


まだファイルを作ったわけではありません。システムが多言語を対応できるように準備をしています。
Localizableファイルを作成する。
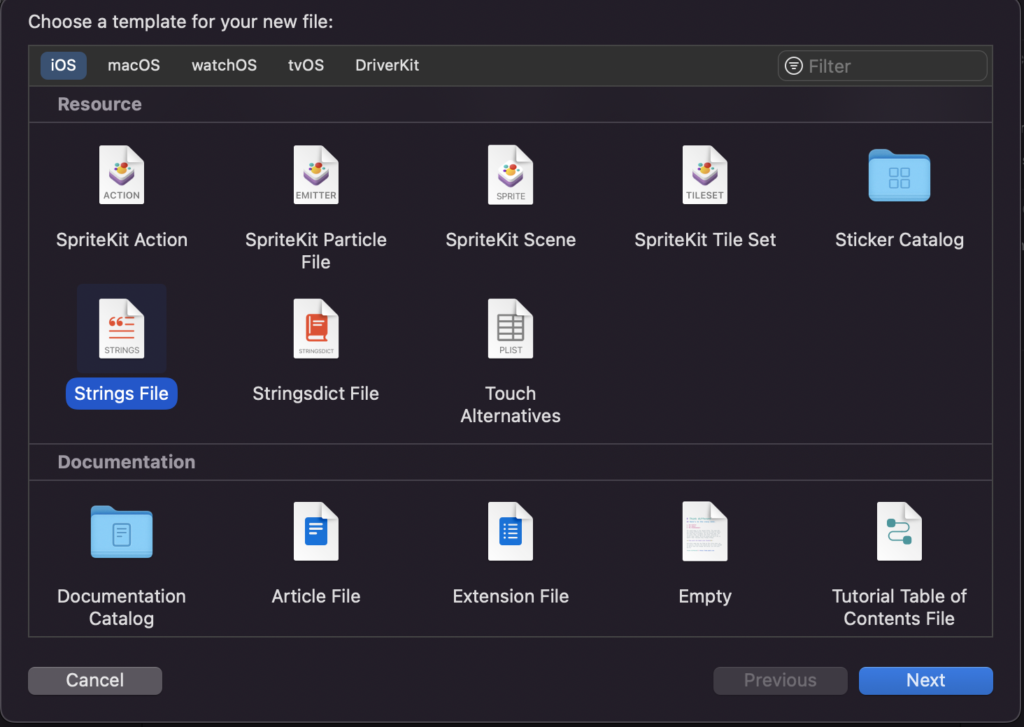
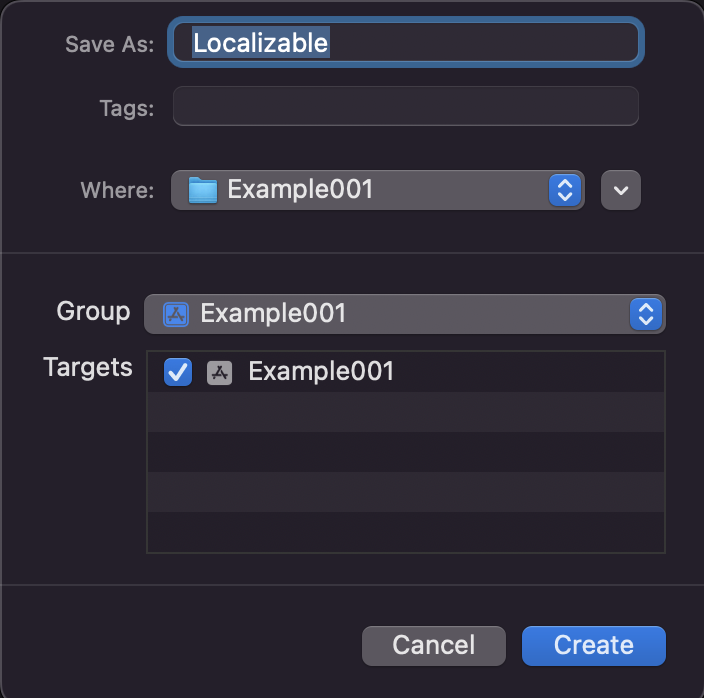
Xcodeで新規ファイル作成に入り、[Strings File]を選択して[Next]へ。

そのまま[Create]を押します。

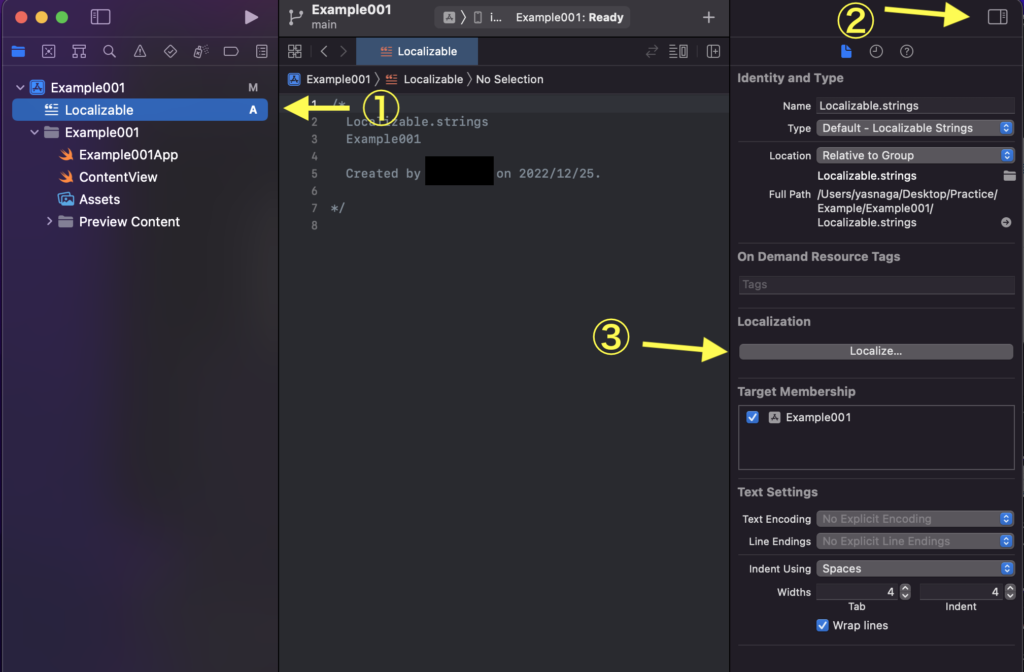
以下の①のところに”Localizable”というファイルができます。
このファイルはこれから作成する各言語を束ねるディレクトリ的な役割になります。

Localizeする。
対応する言語毎のサブファイルを作ります。ここでは英語/日本語の2つを作ります。
上の画像の②で[Utility Area]を開き、③の[Localize]を押します。
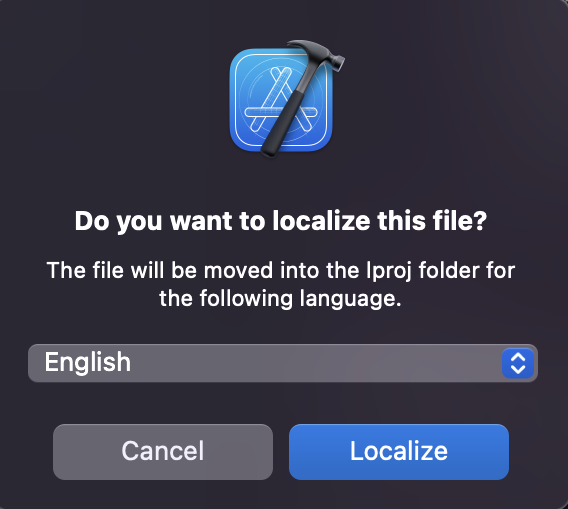
以下のダイアログが表示されますので、[English]のまま[Localize]します。

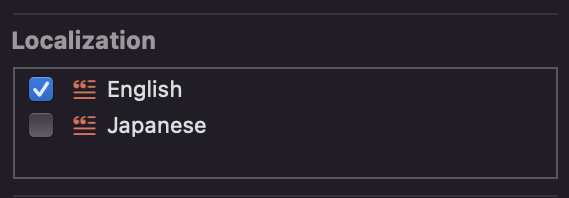
以下の様に出てくるので、[Japanese]の方にもチェックを入れます。

これで以下の様にEnglishとJapaneseの2つのLocalizableサブファイルができました。

LocalizedStingKeyを設定する
あとは冒頭で説明した様に、各ファイルに定義を書けば良いだけです。


LocalizedStringKeyは必ず同じものに。最後にセミコロン”;”が必要です。
プログラムで実行して確認する
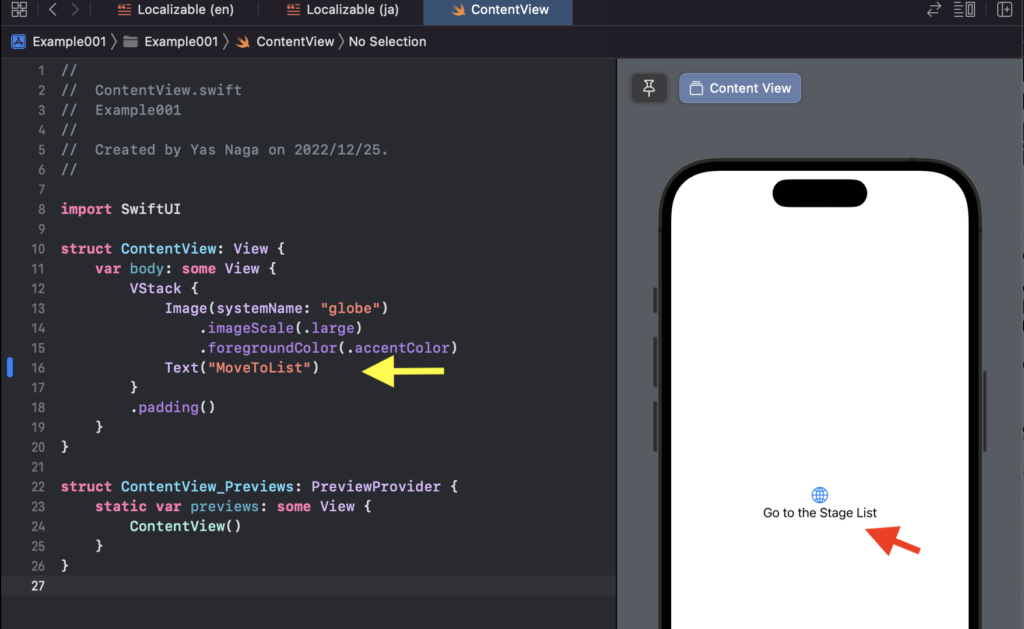
Xcodeのデフォルトプログラム”Hello World”の部分を変更しみました。
“MoveToList”が単純な文字列出なく、LocalizedStringKeyとして認識され、英語Localizableファイルで定義した”Go to the Stage List”が表示されました。

じゃあ、日本語の確認はどうするの?
ということで、もう少し説明します。
多言語対応をXcodeで表示切り替えする方法
Previewとして以下の様に記述すると、言語を切り替えて表示できます。
struct ContentView_Previews: PreviewProvider {
static let language: [String] = ["en","ja"]
static var previews: some View {
ForEach(language, id: \.self) { languageID in
ContentView()
.previewDisplayName("Language(\(languageID))")
.environment(\.locale, .init(identifier: languageID))
}
}
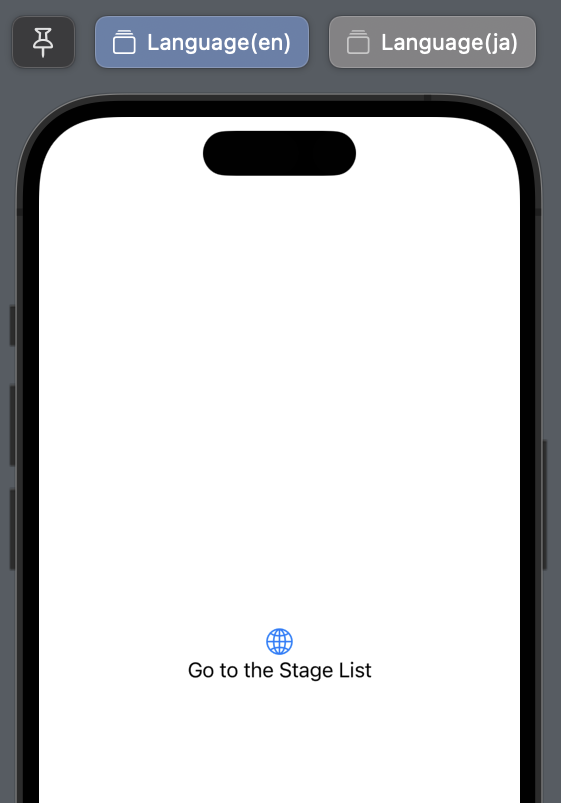
}そのままのPreviewは、以下のように英語になります。

上部の[Language(ja)]のボタンを押すと、表示が日本語になります。

言語をさらに増やす場合、language: [String] = [“en”,”ja”]の配列要素を増やすことで対応可能です。
“en”は英語、”ja”は日本語のIDになります。最初に言語を選ぶ際に、( )の中にあった表記です。

実機デバイスで多言語を切り替える方法
実機をつないでXcodeでデバッグする際の、多言語切り替え方法も書いておきます。
基本、デバイスの言語を変更します。
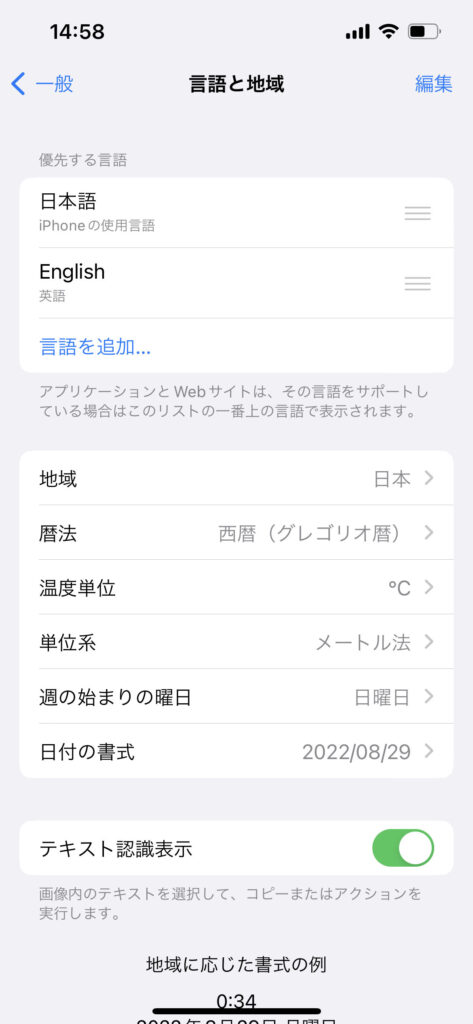
例えば、iPhone13なら、以下の手順です。
①[設定]→[一般]→[優先する言語]のところに行き、
②[言語の追加]で必要な言語を追加し、
③確認したい言語をドラッグ&ドロップで[優先する言語]の一番上へ。

最後に
自分でも苦労した多言語対応に関する全体像を整理してみました。
他にも色んな方法があると思いますが、私はこれで多言語化に関してはスムーズに進められるようになりました。
参考になったら嬉しいです。
最後まで読んで頂き、大変ありがとうございました。
ご意見、ご指摘等がありましたら、コメントに残して頂けると嬉しいです


コメント