概要:
App内課金を、Xcodeでデバッグ検証する場合の設定手順と操作方法を解説します。
ここではNon -Consumable(非消耗型)の場合で説明します。
XcodeのStoreKit Configurationを使う方法
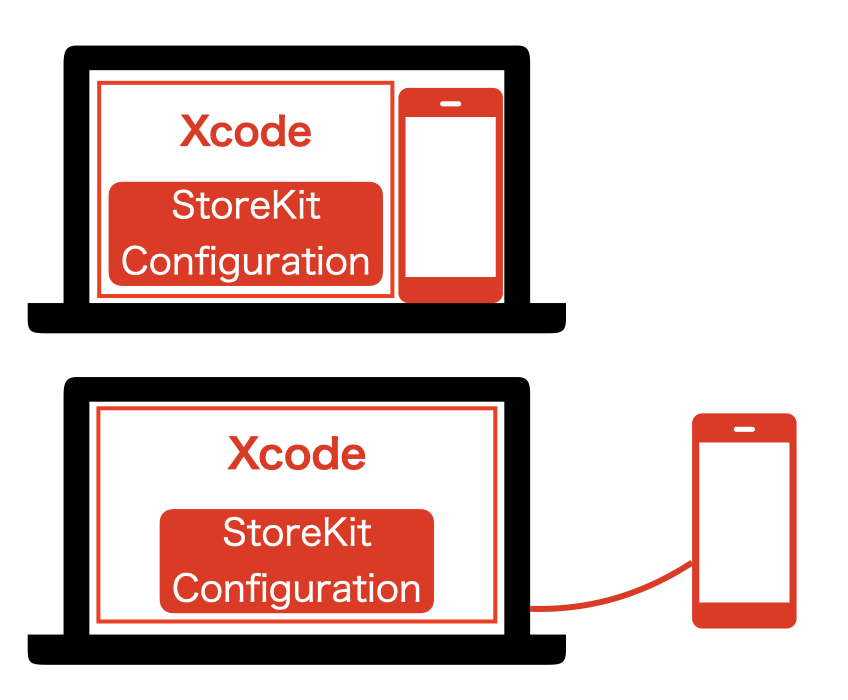
シミュレーターで課金ボタンを押すと、App Storeに接続するのではなく、Xcode内に作られた仮想の課金サーバー(Storekit Configuration)にアクセスするイメージです。

Mac上でのシミュレーターでの操作でも、実機デバイス上での操作でも可能です。
特にネットワークと通信することもなく、オフラインで課金のテストができます。
すごく便利な世の中になりましたよね!
設定して動作させるまでを、詳しく説明していきます。
StoreKit Configurationの準備
準備設定としてやることは大きく次の2つです。
①Xcodeで、StoreKit Configurationというファイルを作成する。
②Xcodeで、課金処理が、そのConfiguration情報に従って動作するように設定する。
設定はXcodeで全てクローズしています。
今回はApp内課金検証の説明ですので、以下の前提になります。
★App Store Connectで課金IDを既に取得している。
★App内課金のプログラムを、ある程度インプリしている。
★「非消耗型(Non-Cousumable)」のApp内課金の場合を主題としている。
★Xcodeバーション14.0.1。
StoreKit Configurationファイルの作成。
Xcodeにて、新規にStoreKit Configurationファイルを作成します。
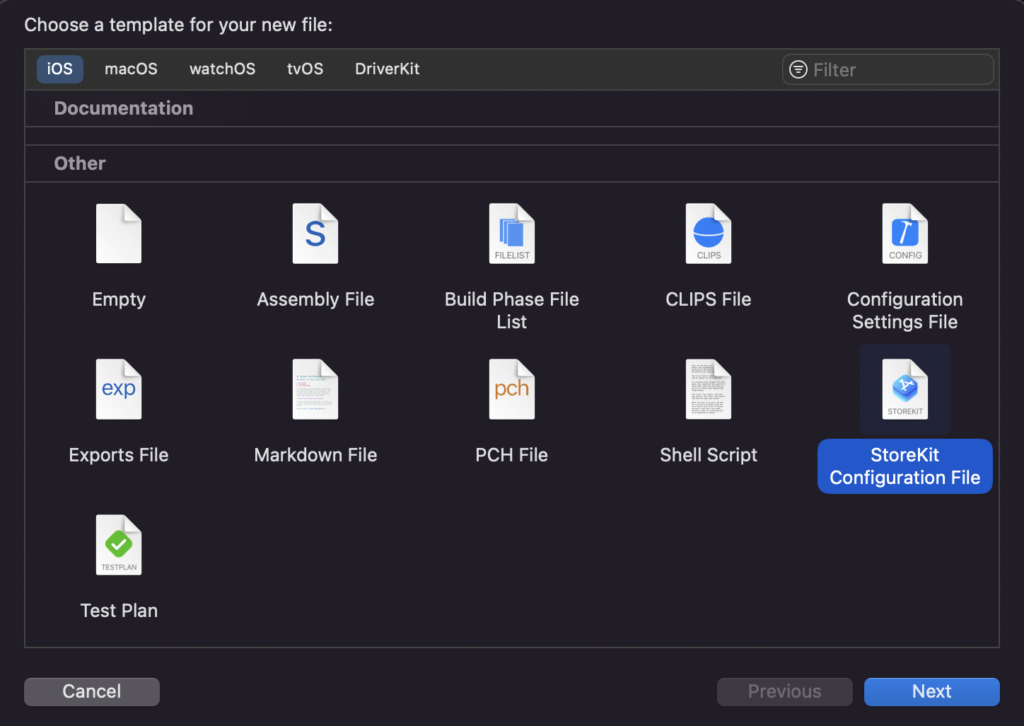
上部メニューの[ファイル]→[新規]→[File](Command+N)で新規ファイル作成ダイアログを開き、
iOSのOtherのところにあるStoreKit Configuration fileを選択します。

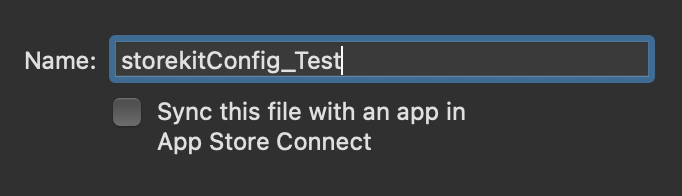
[Next]を押し、ファイル名を入力します。ファイル名は何でも良いです。

事前にApp内課金の情報をApp Store Connectできちんと入力してあれば、
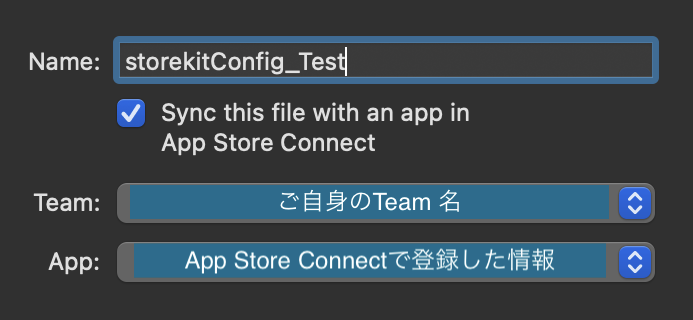
Sync this file with an app in App Store Connectに☑️することで、自動的に設定が可能です。

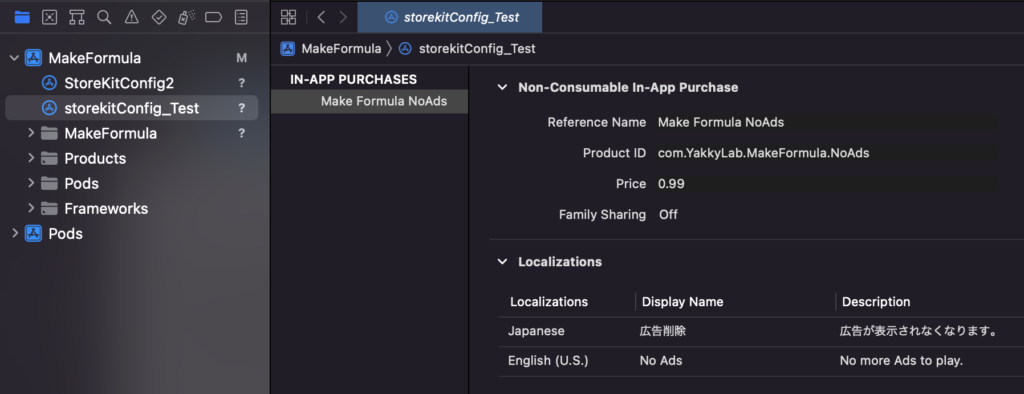
そのまま作成すると、プロジェクト直下に指定した名前のファイルが作成されます。

そして、App Store Connectで事前に設定しておいたApp内課金の情報が、全てXcodeで作成したファイルに入っています。
ここでもマニュアルで入力できますが、
☑️Sync this file with an app in App Store Connectを活用した方が、とても便利です。
多言語の情報まで反映されていますね。
ですので、App Store Connectで事前にしっかり設定することをおすすめします。
課金処理が、Configuration情報に従って動作するように設定する。
このConfigurationファイルを作っただけでは、まだ課金の検証はできません。
Xcodeに、
「課金の処理をする際は、サーバーに問い合わせずに、このConfigurationを使いなさい。」
と教えておく設定が必要です。
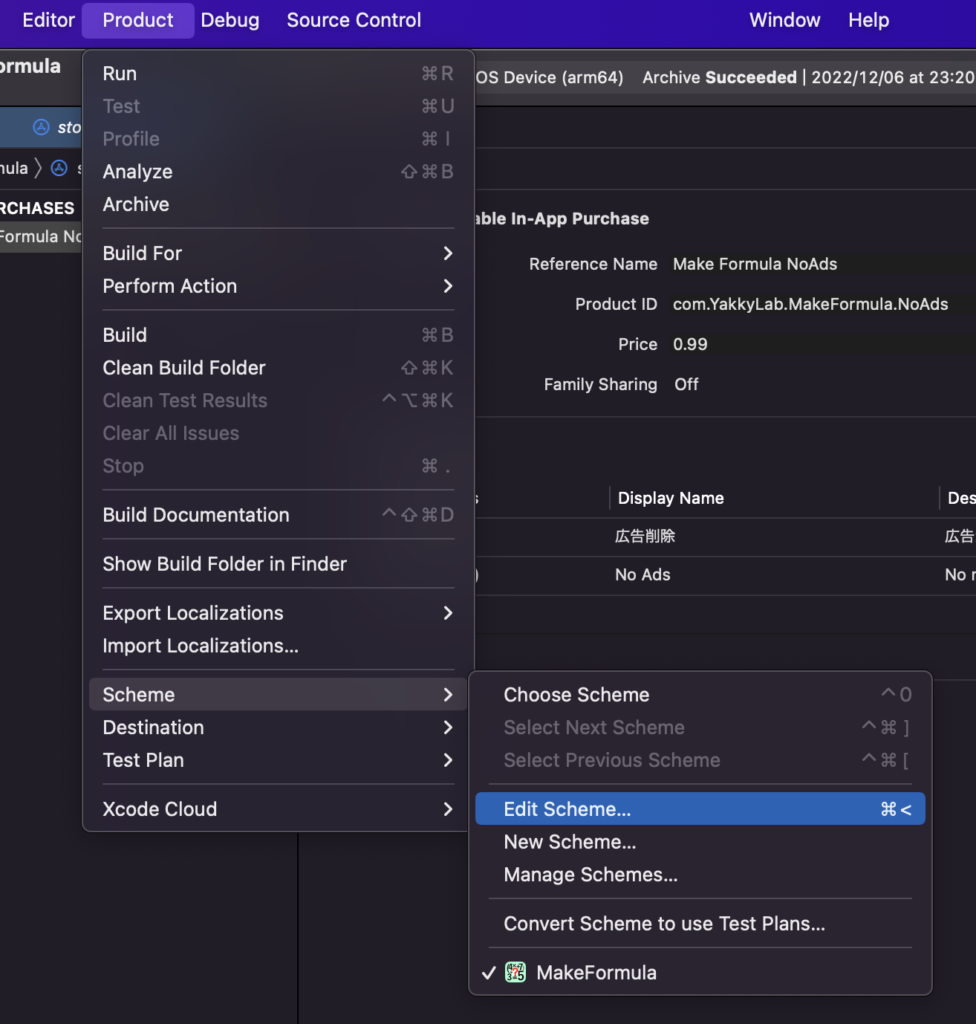
Xcodeの上位メニューで、[Product]→[Scheme]→[Edit Scheme]と選択します。

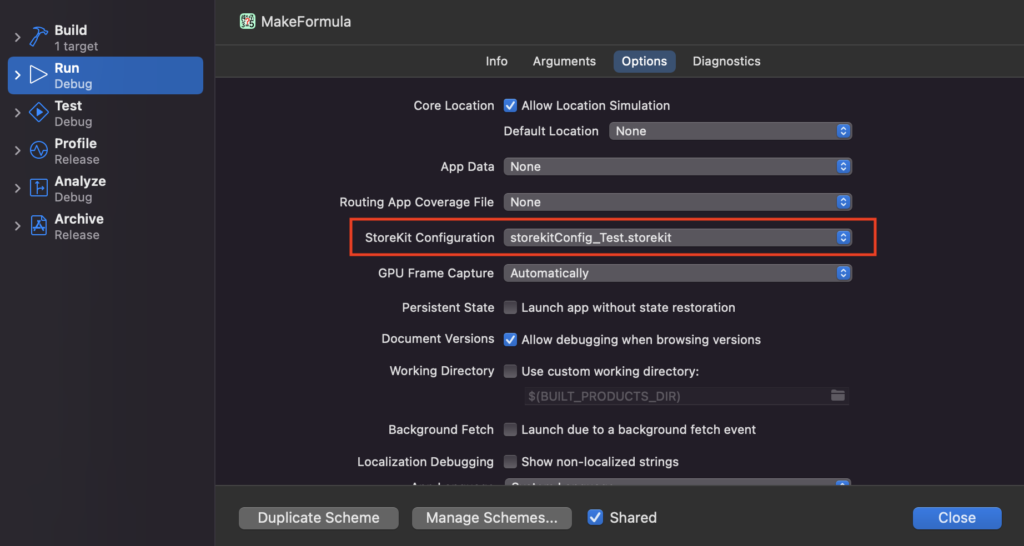
左の[Run]で、[Option]タブの[StoreKit Configuration]のところで、
先ほど作成したファイルを選択します。

最後[Close]して終了です。
これで、シミュレーターで課金のテストができるようになりました。
XcodeのStoreKit Configurationの動作確認
Xcodeで、App内課金をインプリしたアプリを起動し、シミュレーター画面上で購入等のボタンを押してみます。

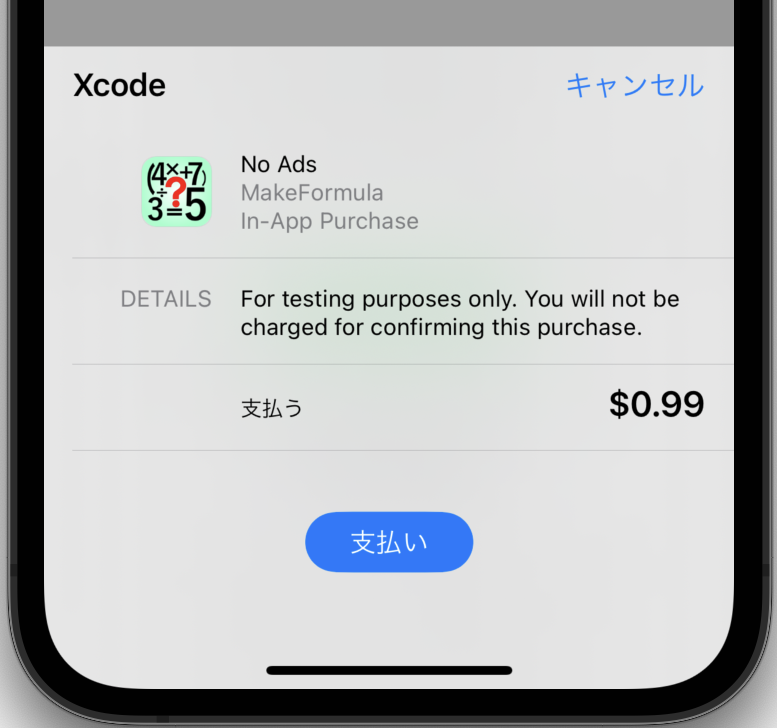
ちゃんと購入の確認シートが表示されました!
左上に「Xcode」と書いてあれば、XcodeのStoreKit Configurationが使われているという意味です。
デバッガーもきちんと使えますので、購入した時の挙動を追って、プログラムを完成させることができます。
いやー便利、便利!!
ここで購入すると、アプリを再起動させても購入情報は残っていて、購入済みの状態からもデバッグできます。
App内課金の購入履歴をクリアする方法
「購入済み」の状態を「未購入」に戻す方法も用意されています。
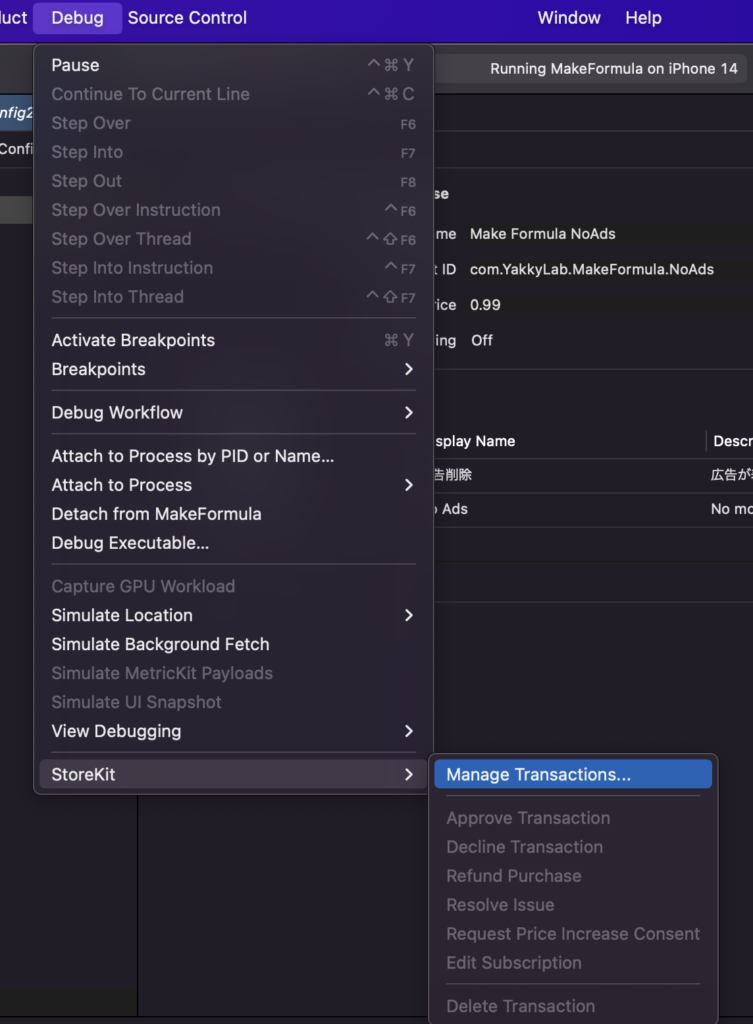
Xcodeの上位メニューで、[Debug]→[StoreKit]→[Manage Transactions]を選択します。

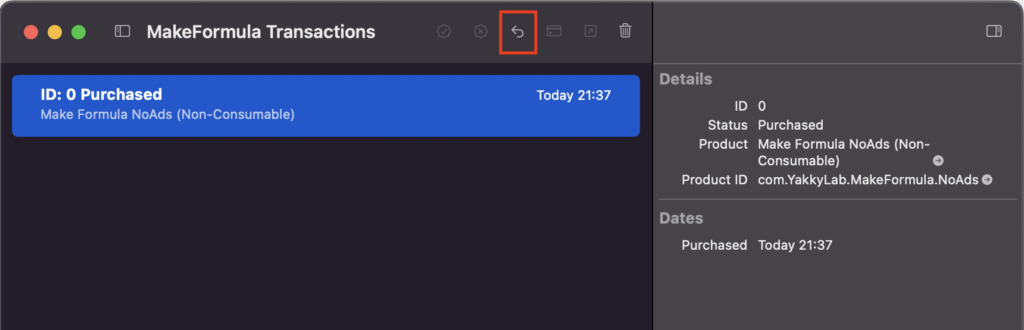
Transactionというウィンドウが開きます。
Transactionとは購入履歴を意味します。
以下では、Non-Consumable(非消耗型)の課金が「Purchased(購入済み)」になっているのがわかります。

赤枠の「戻る矢印アイコン」を押すと、
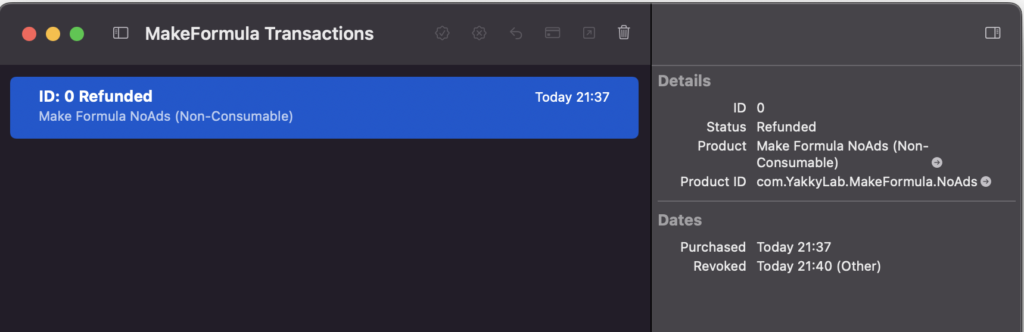
以下のように「Refunded(払い戻し)」になって、内部的には「未購入」に戻ります。

これがあれば、何度でも課金のテストができますね!
注意:「Purchased」の状態のTransactionを、いきなり「削除」としないでください!
以後、この「購入済み」&「未購入」の操作が出来なくなる場合があります!
最後に
App内課金のデバッグは、きちんと理解すれば、シミュレーションで簡単にできました。
ただ、最初はよくわからないものだったのは事実です(笑)
次回からは私もスムーズに検証できそうです。
少しでもご参考になれば幸いです。
この投稿は以下の投稿の延長として書いています。よろしければそちらもご覧ください。
ここまで読んで頂いて、大変ありがとうございました。
ご意見、ご指摘等がありましたら、コメントに残して頂けると嬉しいです。




コメント